Why a Design System for TISA Was So Important

Michał Wapiński

Design system is definitely a more comprehensive process than any other than we know. Not only does it improve communication and coherence within the company, but it also ensures a faster and more efficient process of onboarding new employees. Above all, an excellent design system allows you to save resources, such as time, which can then be allocated to other necessary projects.
From our today’s perspective, it seems evident that the collection of reusable, integrated components accompanied by clear rules and examples of practical applications, is the best way to build any number of products with a consistent identity. One of such cases was our project for TISA Group. Check out the creative process that led us to the final version of the TISA Design System.
WHY WE NEEDED A DESIGN SYSTEM – TISA CASE
TISA is a technology partner dedicated to clubs, leagues, and sports organisations around the world. They provide sports organisations with products that give the edge required to succeed in the digital world. Our case with TISA was to create several related products, which needed to have compatible design and functionality. The project was complex, so many people needed to work on it.
We were looking for the solution that would guarantee the efficient, consistent, qualitative and customer-centric delivery of TISA products. This is necessary for large and long-term projects to avoid chaos in the creation and development of subsequent products. A process of using repetitive elements guaranteeing visual and functional consistency was a must for us. To achieve these goals, we decided to introduce a design system.
Design system is a source of tools that allows the whole team to design and develop a product. It’s a language created for digital projects that facilitates the creation of consistent experiences for the end-user. It provides designers, developers, and product owners with a broad-ranging and comprehensive compendium containing instructions, guidelines, and best practices on the way of preparing design at every stage of the process. Furthermore, it makes it possible to accurately match all the available “bricks” so that the brand’s values, beliefs, and the overall mindset are precisely represented in the look and functionality of the products.
WHERE WE STARTED – THE PROCESS OF CREATION
It was crucial to start the creation of a design system from the right place. We needed to define all the necessary elements to create a stable platform for development. It’s simply better to invest more resources at the beginning of the project if it helps to save several times greater amounts of time down the road. Here’s what we did:
STEP 1: Defining brand values and target group
Before we started working on a design system, we asked TISA to prepare together the values that they want to represent with their brand and the specific goals they want to achieve with their products. Moreover, we discussed the target group so that we could choose the best way to reach their potential customers. It was a step that was very similar to the ones that you should take when creating a new business or adapting it to a new reality.
It helped us to define a common vision of what the design is supposed to look like in order to be most effective from the business perspective. The values that they chose such as a professional and qualitative way of coding sports or building business partnerships based on transparency and close cooperation were like “signposts” that guided our decisions in making design compatible with the key objectives.
Naturally, it still didn’t give us a clear answer, whether our ideas were in harmony with what TISA expected. That’s why we moved to the second step.
STEP 2: Preparing look & feel
To make sure that the ideas we had were fulfilling the expectations of TISA, we used the concept of look & feel. It’s a brand identity design process that allows you to verify how the consumers of your products will perceive your design choices and how they will feel when interacting with your brand. Primarily, it shows how the solutions will look like in practice by putting them in the contexts in which the brand will appear.
STEP 3: Setting design principles
The moment we knew what results were expected by TISA, we needed to define as many design principles as possible at this stage to transform intangible ideas into tangible rules. These guiding fundamentals helped us to introduce standards which facilitated the future work of a team. Predominantly, not only did they constitute a hint on what direction we should take, but they also represented design boundaries that shouldn’t be crossed.
STEP 4: Creating style guide and design components
Last but not least step was to prepare specific design components that could be finally perceived by designers and developers as the ready-to-use “bricks”.


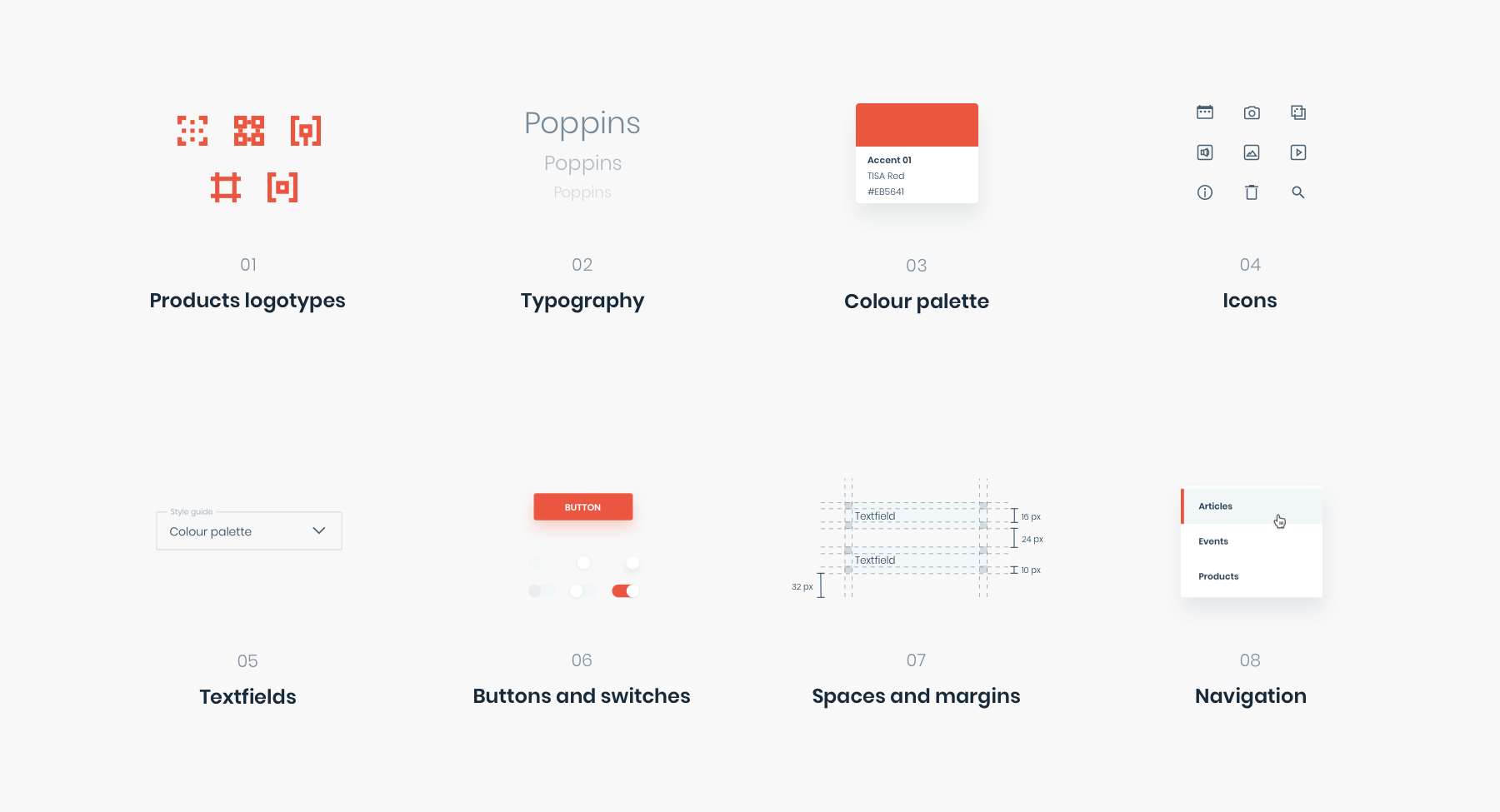
We began with the basic components that are essential to create any design of a product or a brand. Keep in mind that this part is flexible and changeable, and it can significantly expand over time. In our first versions of design systems we had:
- Colour Palette,
- Fonts,
- Typography,
- Spaces,
- Margins,
- Text fields,
- Icons.
HOW DESIGN SYSTEM EVOLVED – THE DEVELOPMENT
Design system is a tool that may expand significantly over time, especially if it concerns many products under one brand. That was the case with hero/dot’s project for TISA, where we knew that we would be working on at least five separate products. We needed to be in constant contact with TISA in order to meet their demands accurately.
We used to have “daily calls”, where one of the issues discussed was the direction of the development of our design system. Such a permanent connection and reliable, constructive feedback from TISA allowed us to add “bricks” to our design system that will match the rest of the components and the overall vision of both designers and product owners.
We decided to focus on a design system that is more slack and works in a distributed model. Thanks to that, we were able to give more freedom to designers and developers in using specific components of a design system. The “bricks” that are placed there don’t have such strict and regular guidelines on how they can be used. Moreover, such a method allows our colleagues to directly influence the final look of the design system.
The higher number of people who are in charge of the design system not only encourages the more extensive use of it as everyone can feel it, but it also makes new employees adapt to it quicker and more fluently. Whenever we give access to a design system to anyone from our colleagues or business partners, we actively encourage them to participate in the process of creation, for instance, by giving suggestions. Above all, it allows us to create a strong sense of membership to our brand.
WHAT ARE THE RESULTS – PRACTICAL USE
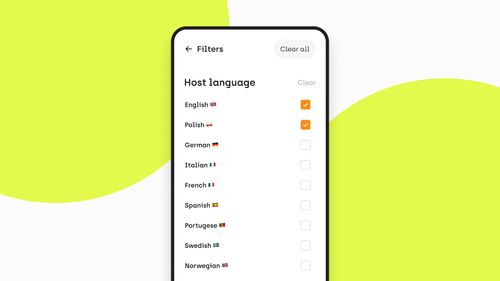
All the efforts and resources dedicated to the creation of the design system were conceived in order to prepare a comprehensive basis for the formation of five compatible products – UMPIRE, BRISK, WICKET, ARcher, and OLLIE. Their values and utility-scale ranges from building the digital reach of sports organisations, through assembling the community and improving fan engagement, up to enhancing the sports experience.

Nonetheless, they all were under one brand, which had to have a coherent message expressed in a consistent, but also interesting and aesthetically pleasing design. Our design system helped us to achieve it. What’s more, we already know it will be useful for other colleagues who will work on TISA projects.
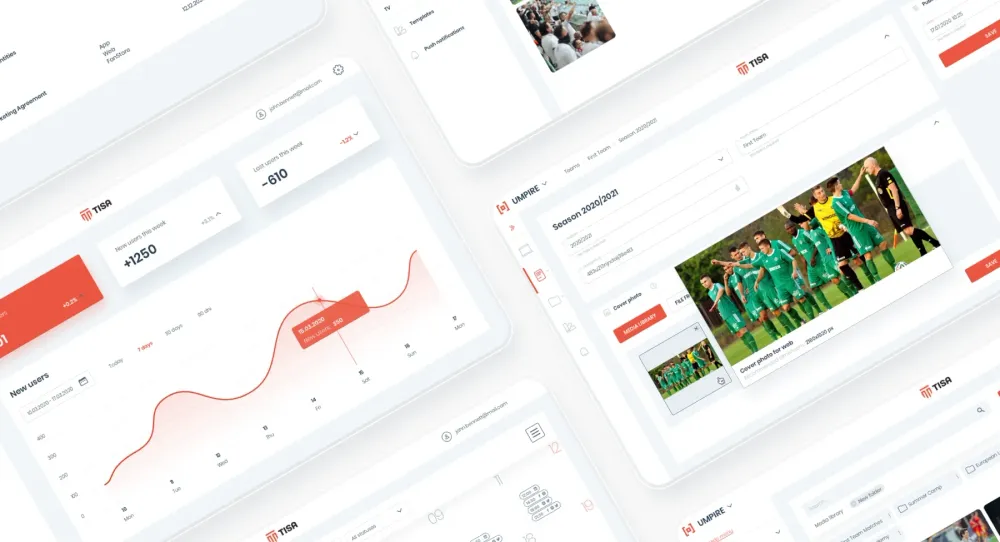
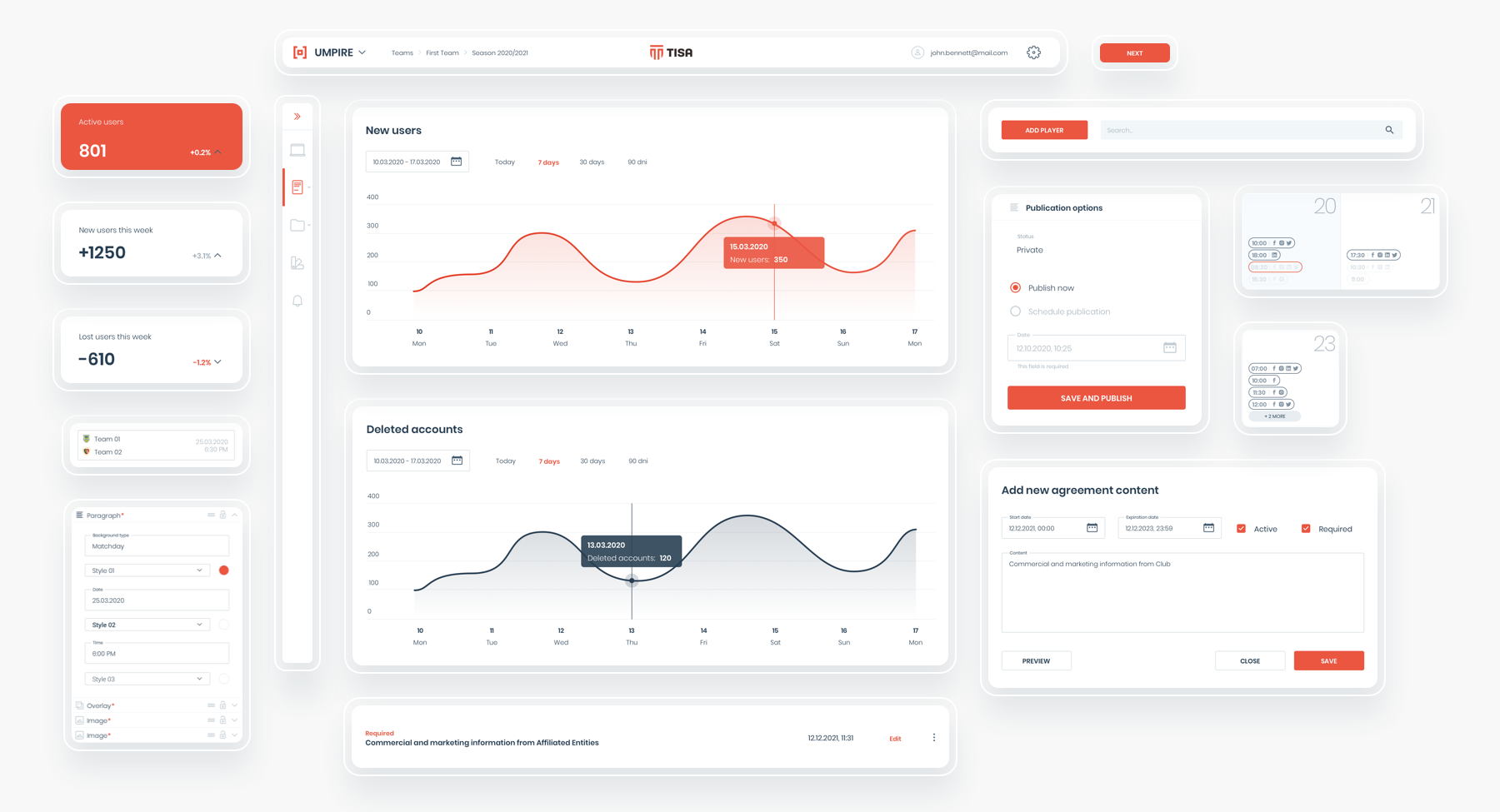
Check what the final versions of designs look like thanks to the help of our design system.
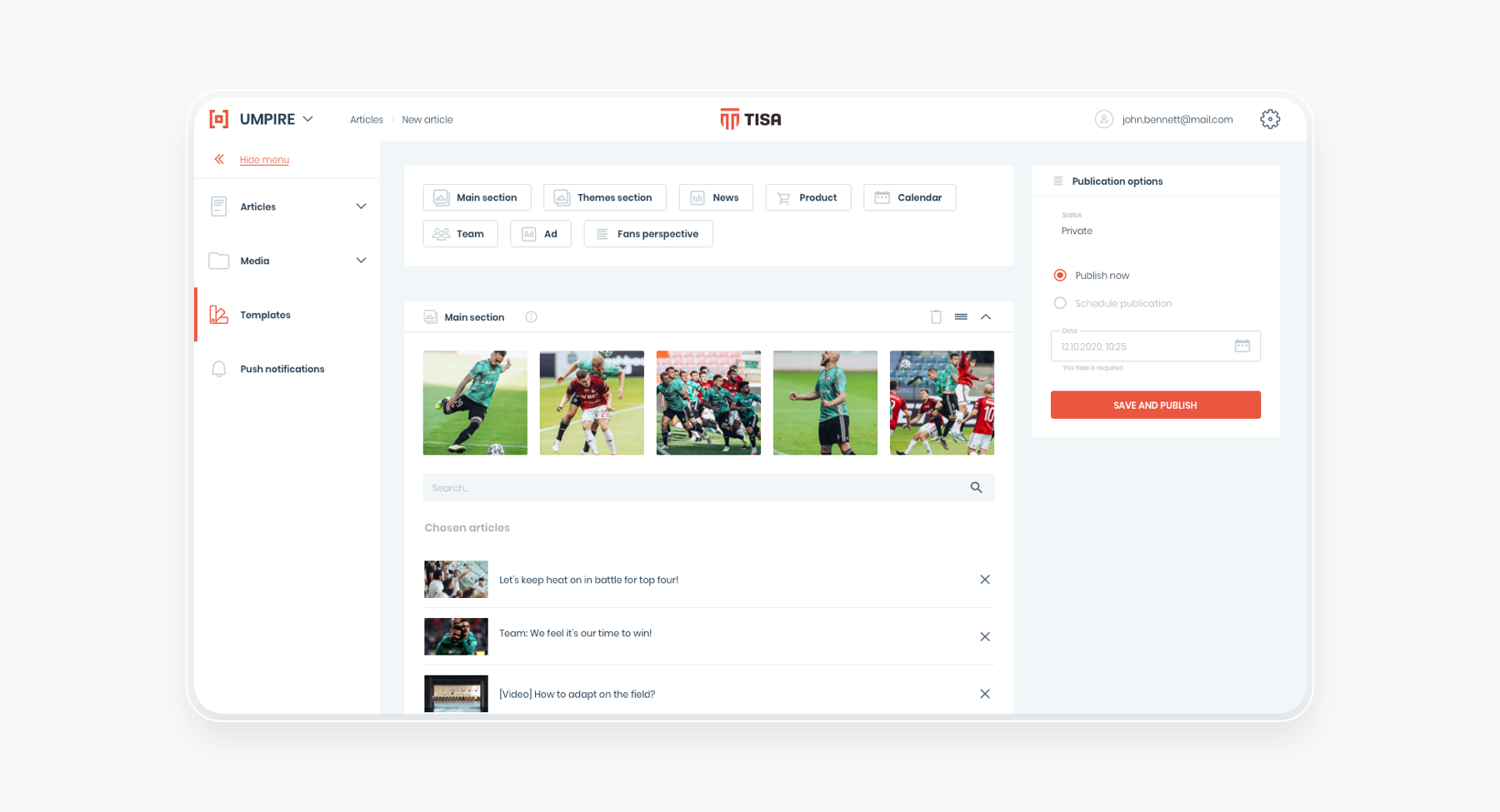
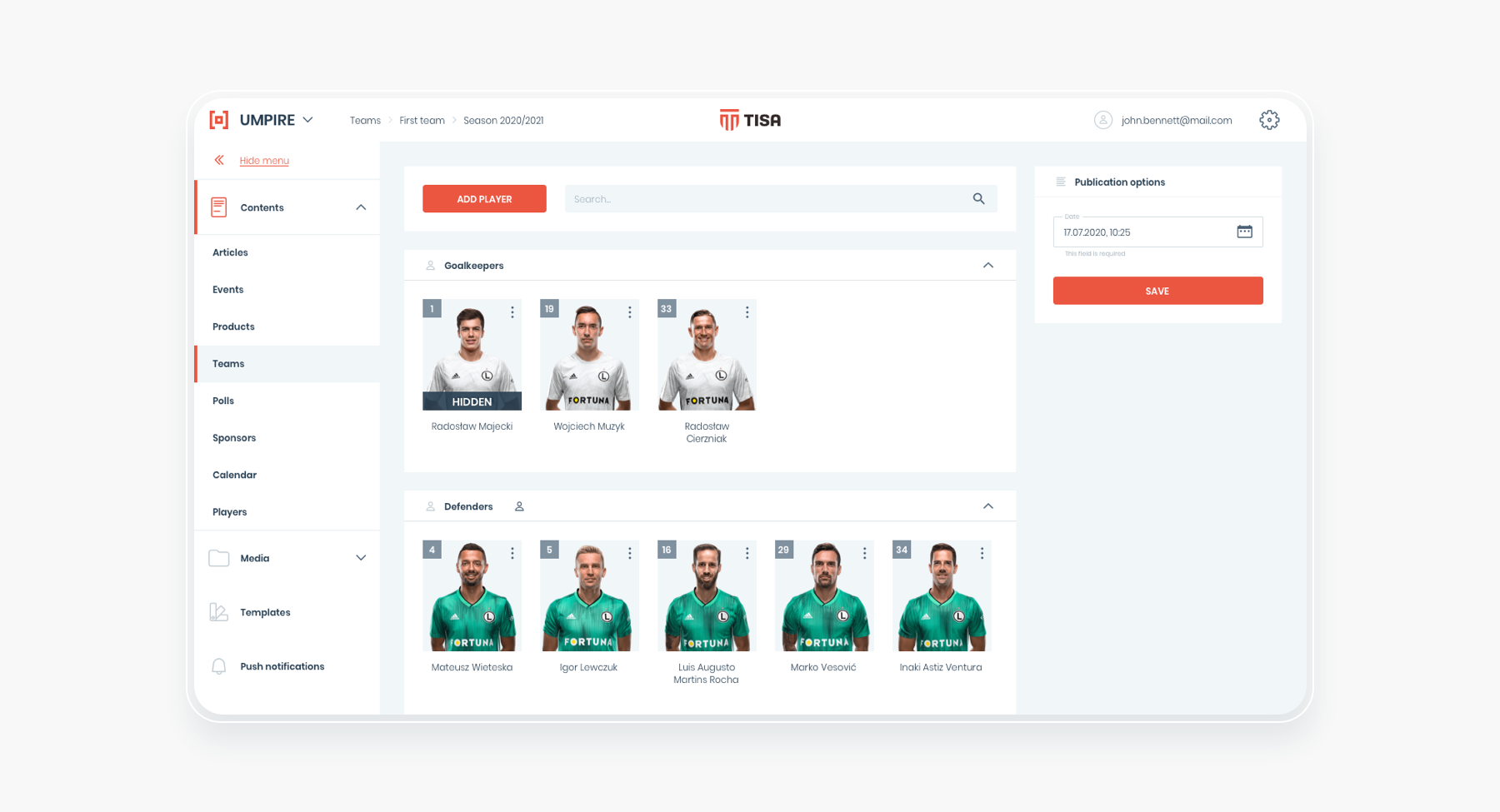
- UMPIRE
UMPIRE is a CMS thanks to which you'll improve your communication with fans. It’s built with the help of sports clubs and leagues for their use. Thanks to such cooperation, TISA created a product that will tailor to your organisational structures. The automation of message distribution in CMS streamlines the club's content creation process.


UMPIRE is crucial in building a multifaceted community. The club communicates in a structured way, which allows them to release better-quality content. Fans become more involved thanks to the enabled content gatewaying and facilitated interaction with the club. Moreover, UMPIRE increases and opens new opportunities for monetization, emerging as a sports medium and professionalisation of its editorial team.
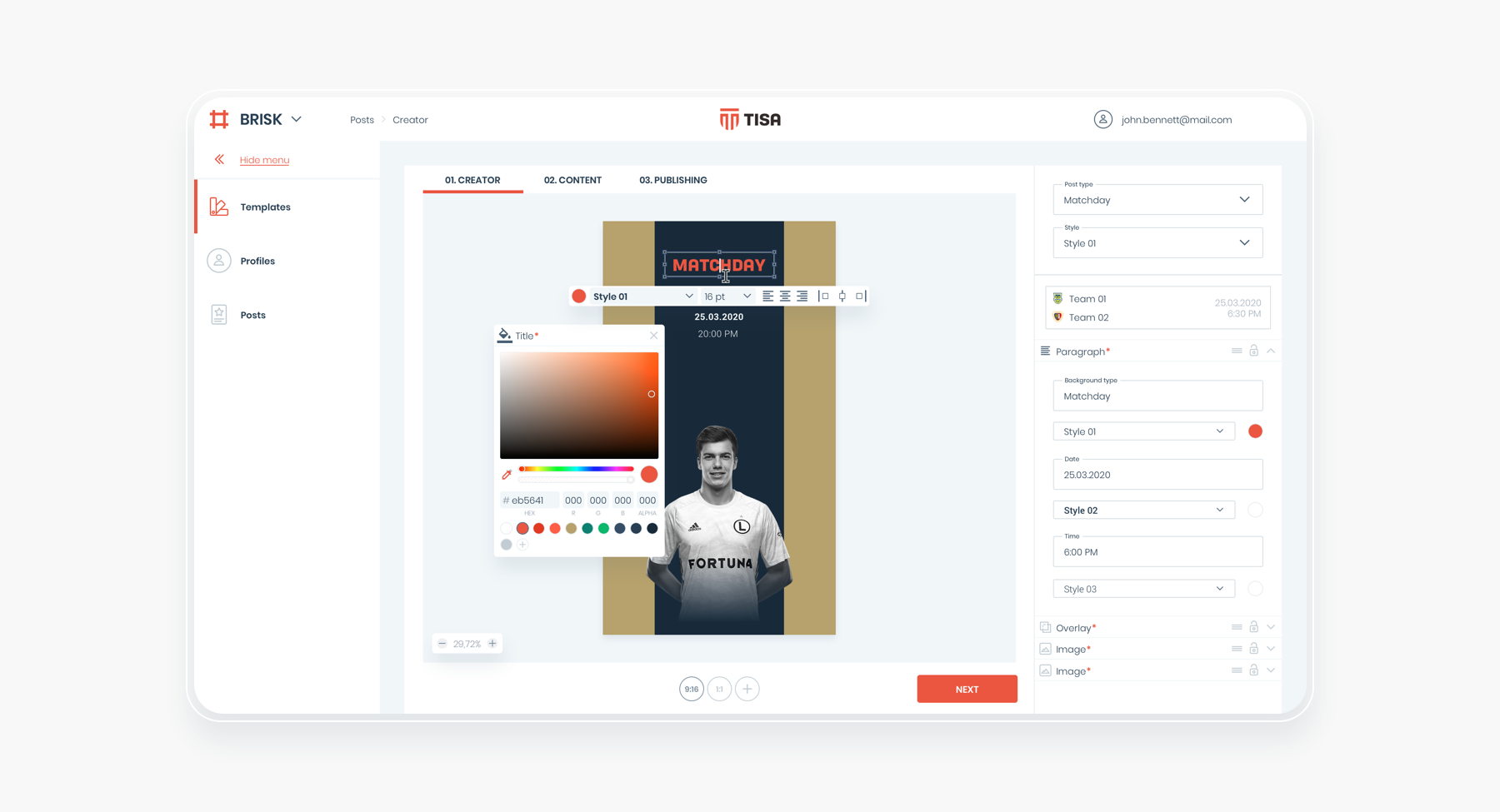
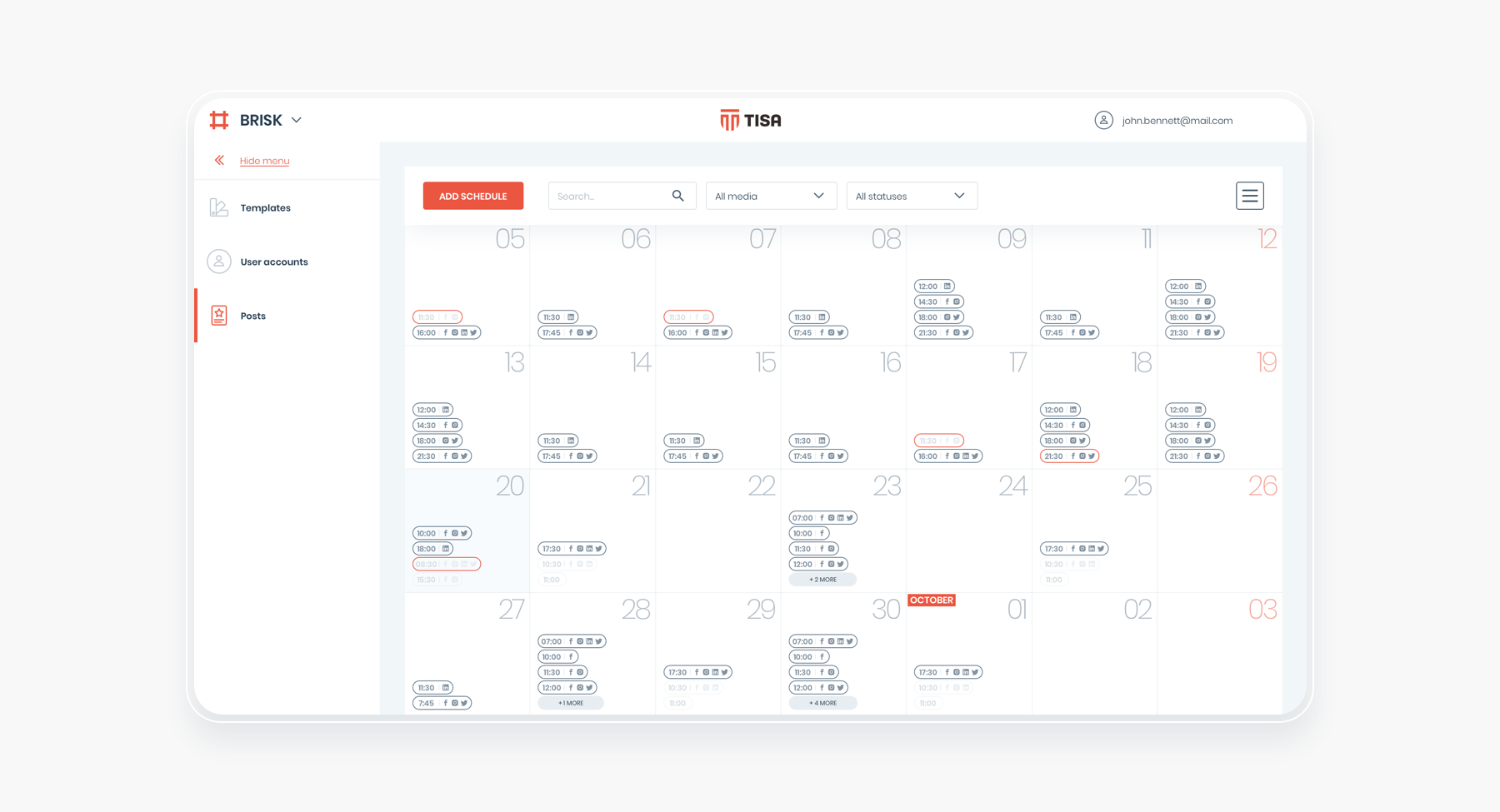
- BRISK
BRISK is much more than a social media management tool – it’s a business-driven custom product that enables sports organizations to CREATE and IMPLEMENT their unique, consistent, and effective social media communication strategies to drive fan engagement and build emotions.


It’s a tool that gives you a chance to have a unified plan of content on many social media channels (such as Facebook, Instagram, and Twitter). Moreover, it has a built-in graphic editor that allows you to create visual content from ready-to-use templates.
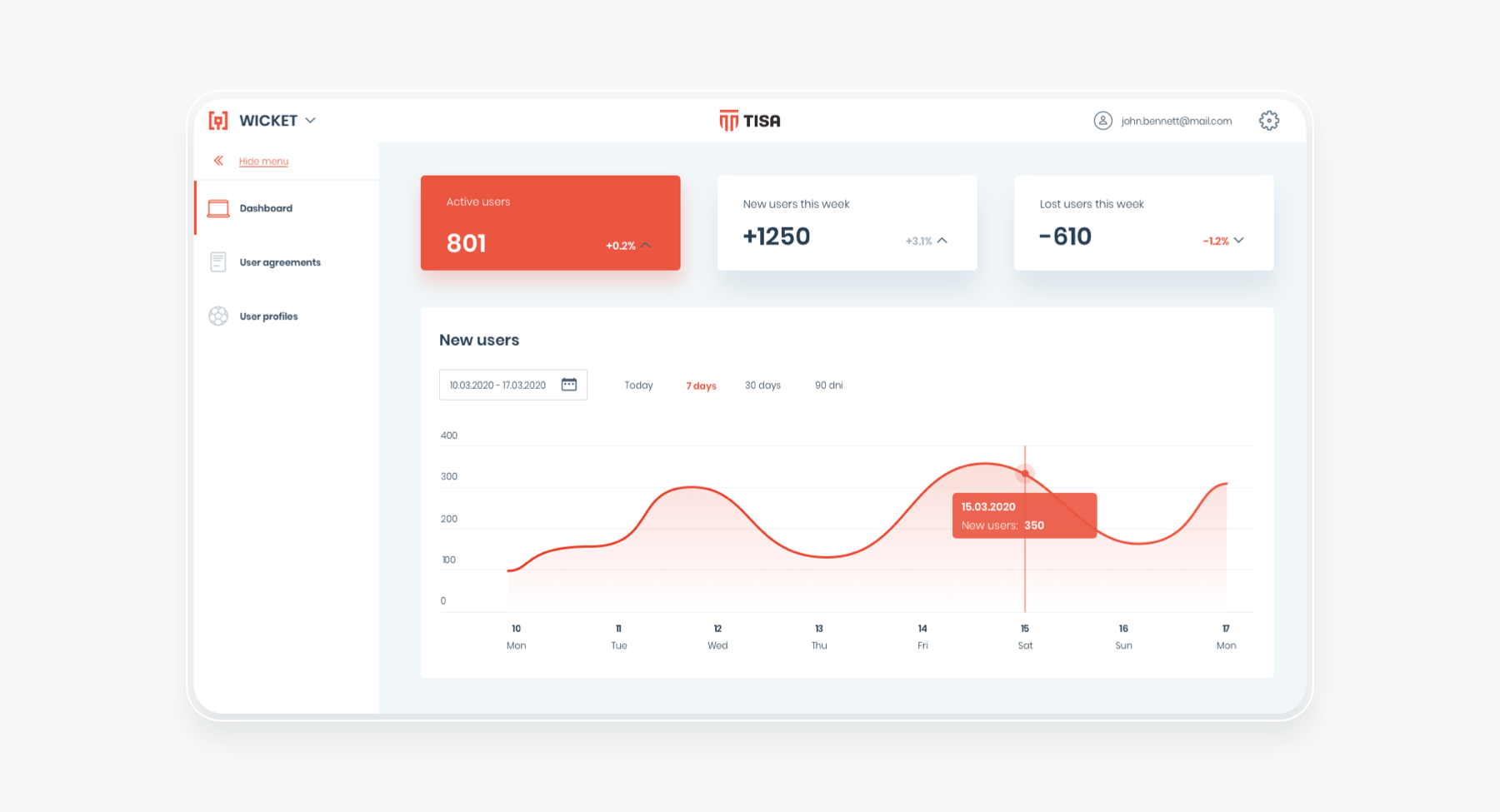
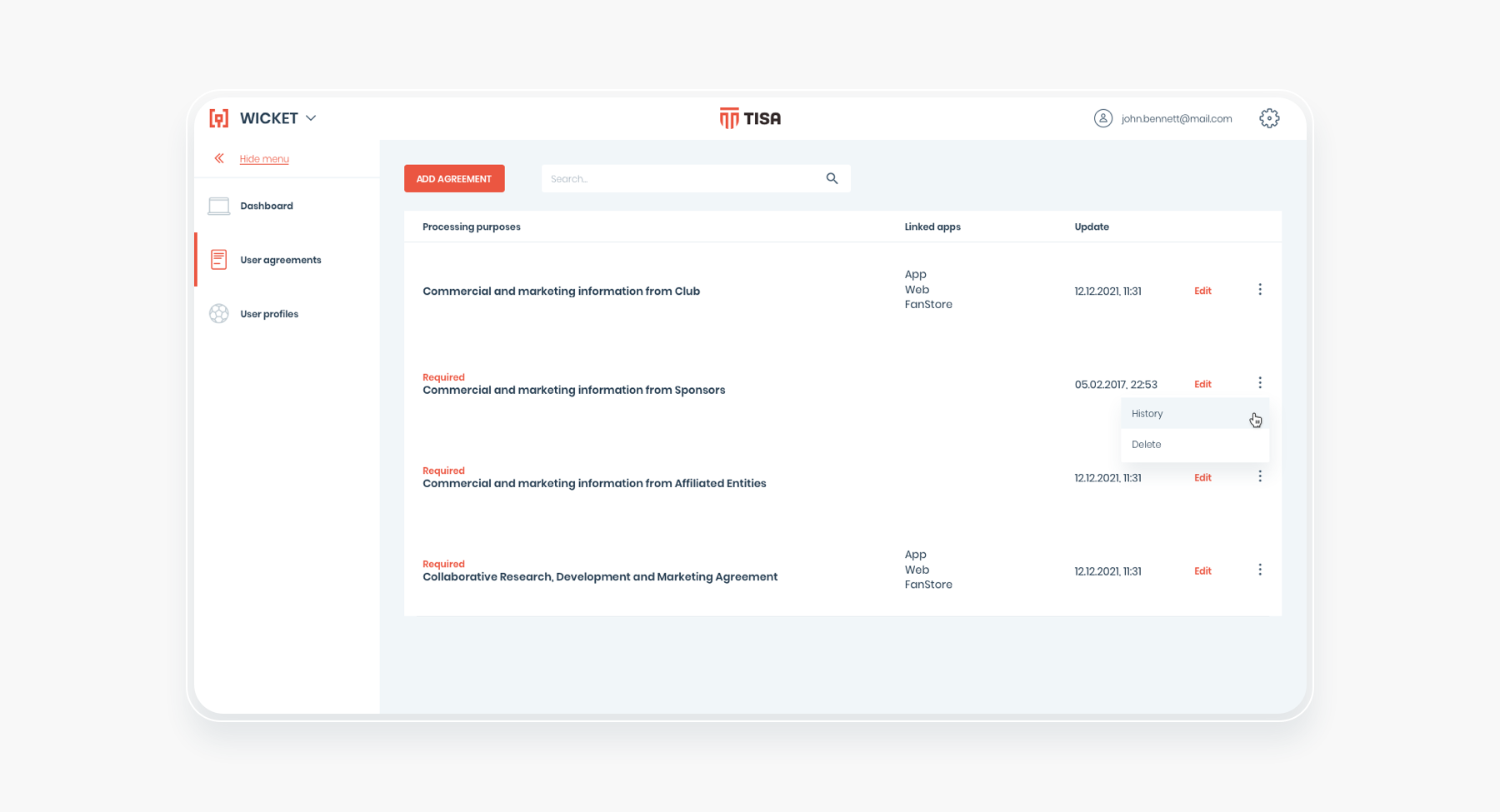
- WICKET
WICKET is an SSO tool that allows you to authorise web, apps, and other services within one account. It complements other products, thanks to which work becomes more comfortable and pleasant. Sports clubs, organisations, leagues, and individuals can use WICKET to ease the management of various usernames and passwords.


CONCLUSION
We learned the value of a design system by creating one. The process of preparing it is gradual and requires more considerable use of team resources at the beginning. However, if in a longer perspective, you want to save the budget that usually accounts for changes in design operations, it seems to be the best solution. If you ignore it, the design and technical debt may snowball quickly to unimaginable and unmanageable sizes.
By creating a strong foundation of a design system consisting of the style guide and design components, we will be able to spread that efficiently and swiftly to our colleagues from different teams. The flexibility of our system allows us to adapt the patterns and designs to support the diverse scope and needs of digital services and products. The vital part of the initiative is turning towards component-centric thinking, which leads to a quicker, more robust, and consistent design process across all projects.
Nevertheless, the work of our design team on the design system is not over. We already plan to develop it significantly over time. The next stages may focus on close collaboration with our developers to standardize and implement code snippets for existing elements and layout guidelines for the creation of new patterns. We’ll keep moving forward to stay ahead of the curve. Let’s do it with us!
Need expert assistance with your digital project?
Recent from Michał Wapiński